Signer Quickstart
Using React? Follow this quickstart guide instead for easy-to-use React hooks and integration with Smart Wallets.
If you’re not using React, use the @account-kit/signer package to create and use Smart Wallets.
Get your API key and create an account config
-
Get your API key by creating a new app in your Alchemy Dashboard
Make sure your desired network is enabled for your app under the Networks tab.
-
Activate smart wallets for your app in your dashboard
-
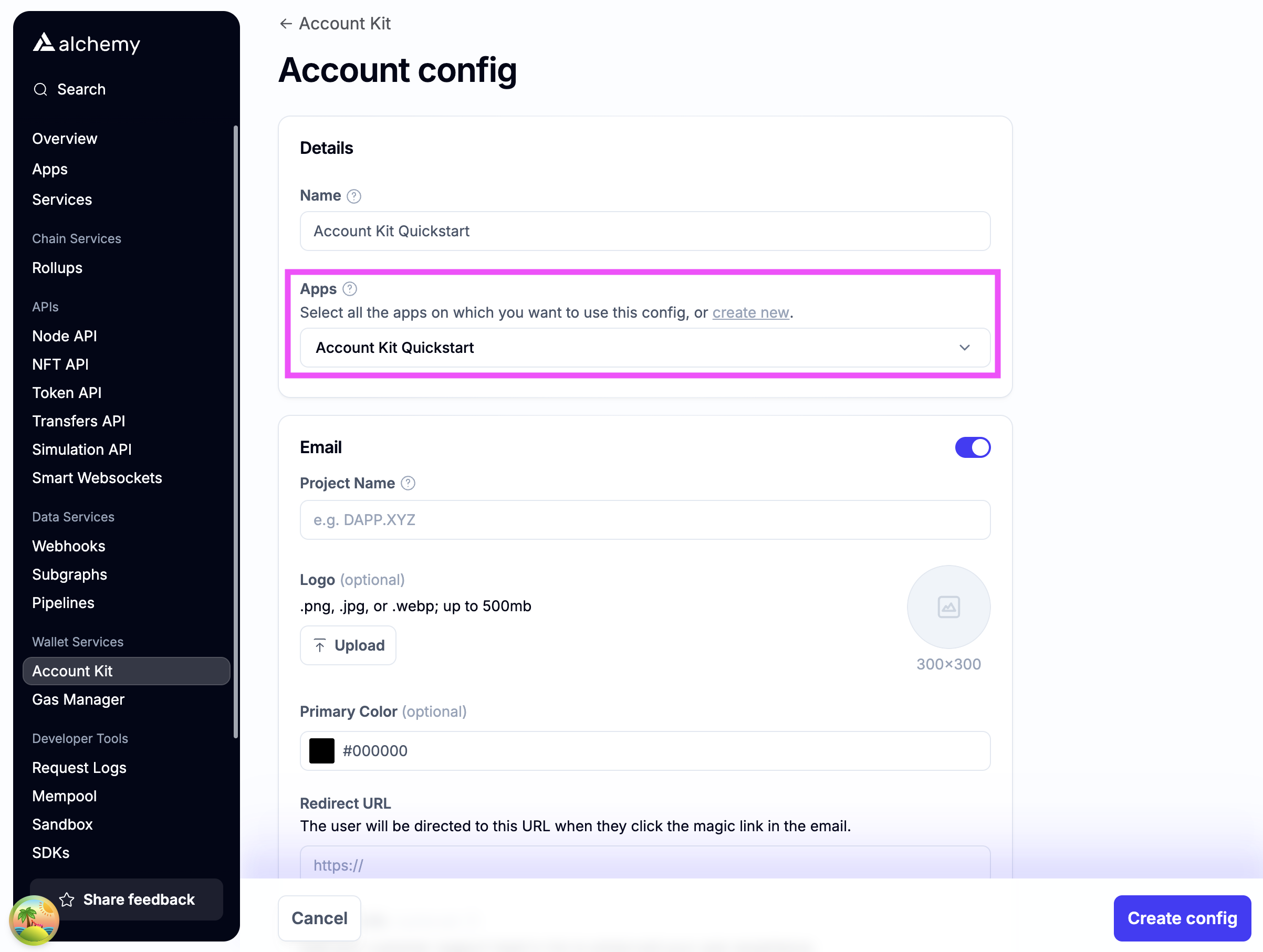
Apply the config to your app from step 1

-
Enable authentication methods you want to support.
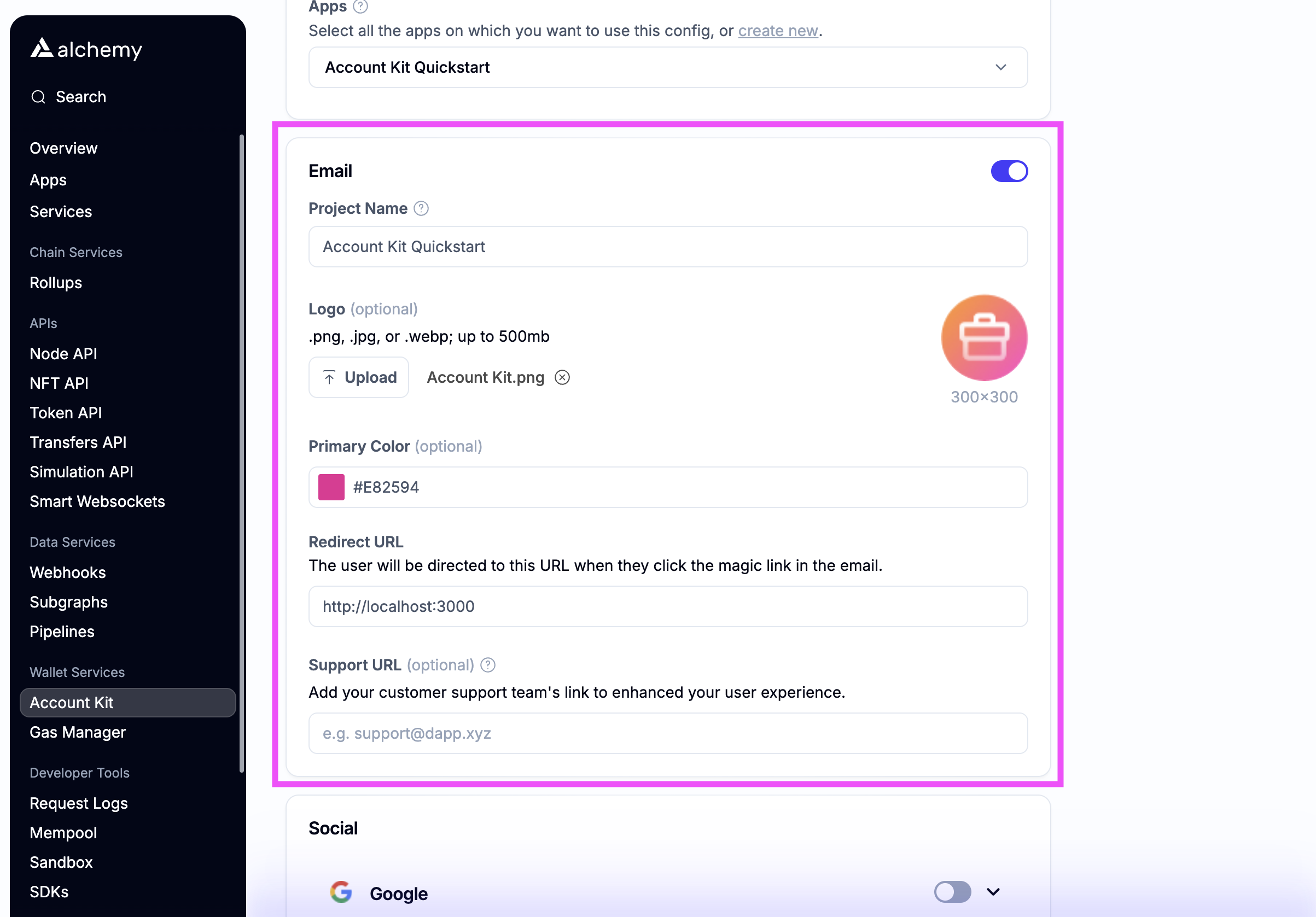
Email authIf you want to use email auth, toggle on email.
- For testing, use http://localhost:3000 as the Redirect URL (Note http not https)
- The user will be redirected to the Redirect URL if you use the magic link email flow
- Optionally stylize ✨ the email with your brand color and logo!

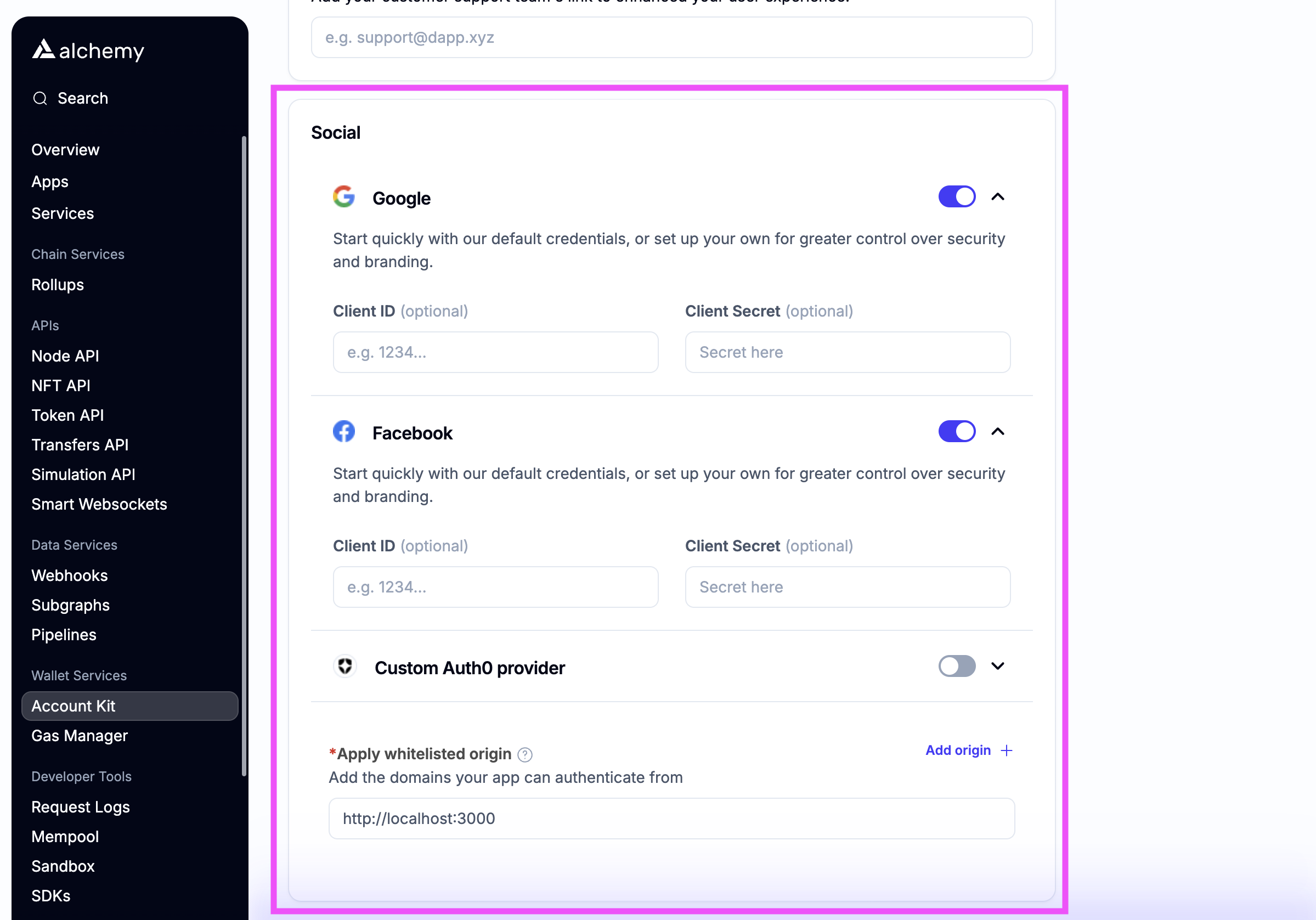
Social authIf you want to enable social login, toggle which auth providers you want to support.
-
For testing, add http://localhost:3000 as a whitelisted origin
-
Add the link that your DApp will be running on to the whitelisted origin list
-
Optionally enter your own OAuth credentials or use our defaults

-
-
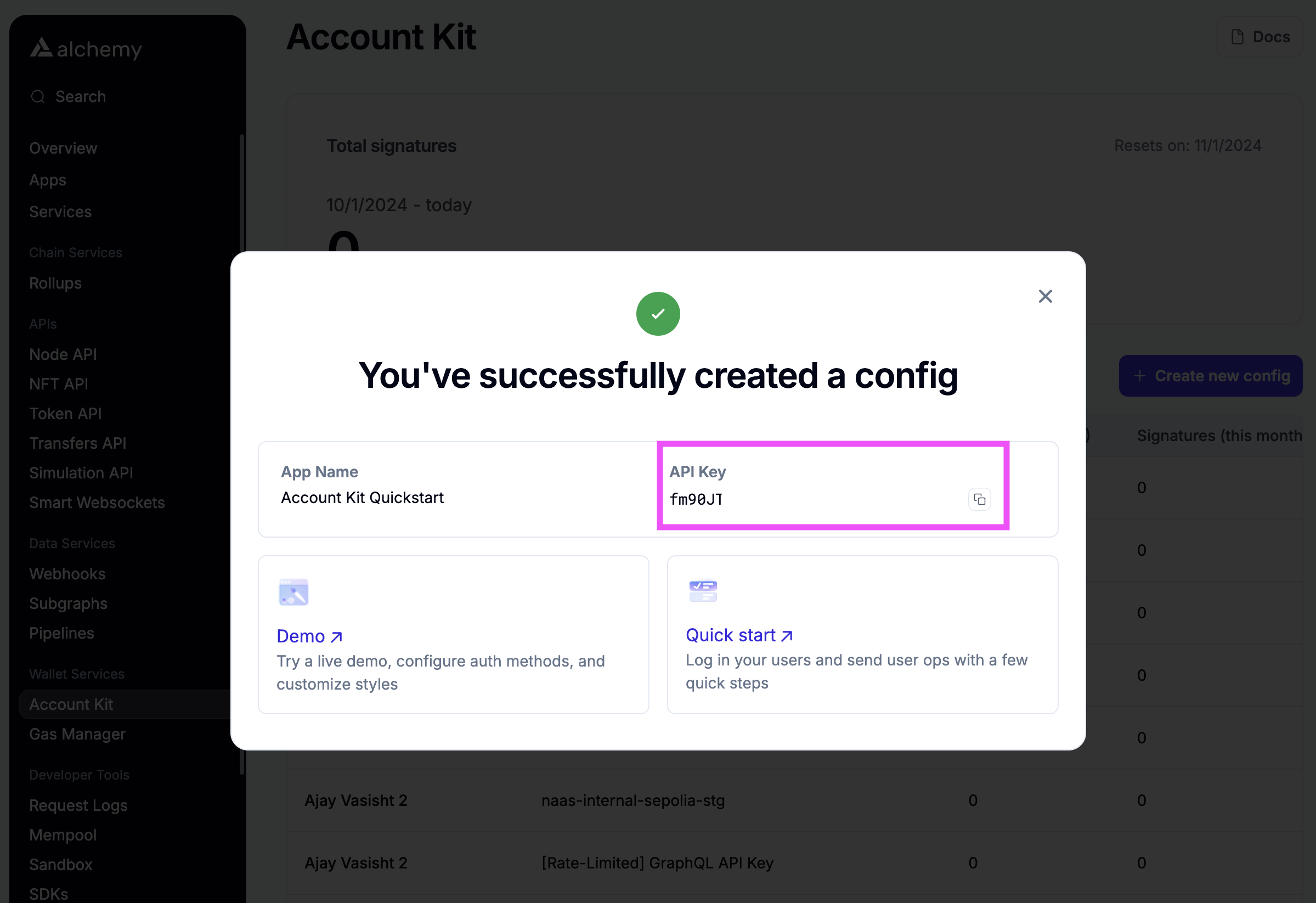
Create the config and copy the API Key

Install the Signer package
Prerequisites
- minimum Typescript version of 5
Installation
Create a signer instance
Authenticate a user
Next, you’ll need to authenticate your user before you can use the Signer as an owner on the account.
In this example, we use email auth, but we support a number of other auth methods. See the other guides for more examples.
Use signer as owner on Smart Account
Now that you have authenticated your user, you can use the signer as an owner on a Smart Contract Account.