How to Create a Gasless NFT Minter using AA-SDK, Create Web3 Dapp & Userbase
Learn how to set up a full-stack end-to-end solution that implements account abstraction in order to enable gasless NFT minting.
How to Build a Gasless NFT Minter using Alchemy’s Account Abstraction SDK
Ever wanted to drop an NFT collection where your users do not need to pay gas fees or even own a web3 wallet to mint? Well, look no further!
Please note: this guide is meant to show you the ropes around building AA-enabled dApps and therefore purely for educational purposes. The end-product of this guide should never be used for production without professional auditing.
In this guide, we will walk through the following:
- Setting up a NextJS-based application using Create Web3 Dapp
- Setting up Userbase in order to have our app have built-in user accounts & authentication without any database setup needed
- Deploying an ERC-721 contract to the Sepolia test network
- Using the Alchemy Account Abstraction SDK to rig up our application to gasless web3 interactions with the ERC-721 contract (ie, gasless minting, burning and transfering), all thanks to Alchemy’s Gas Manager Services.
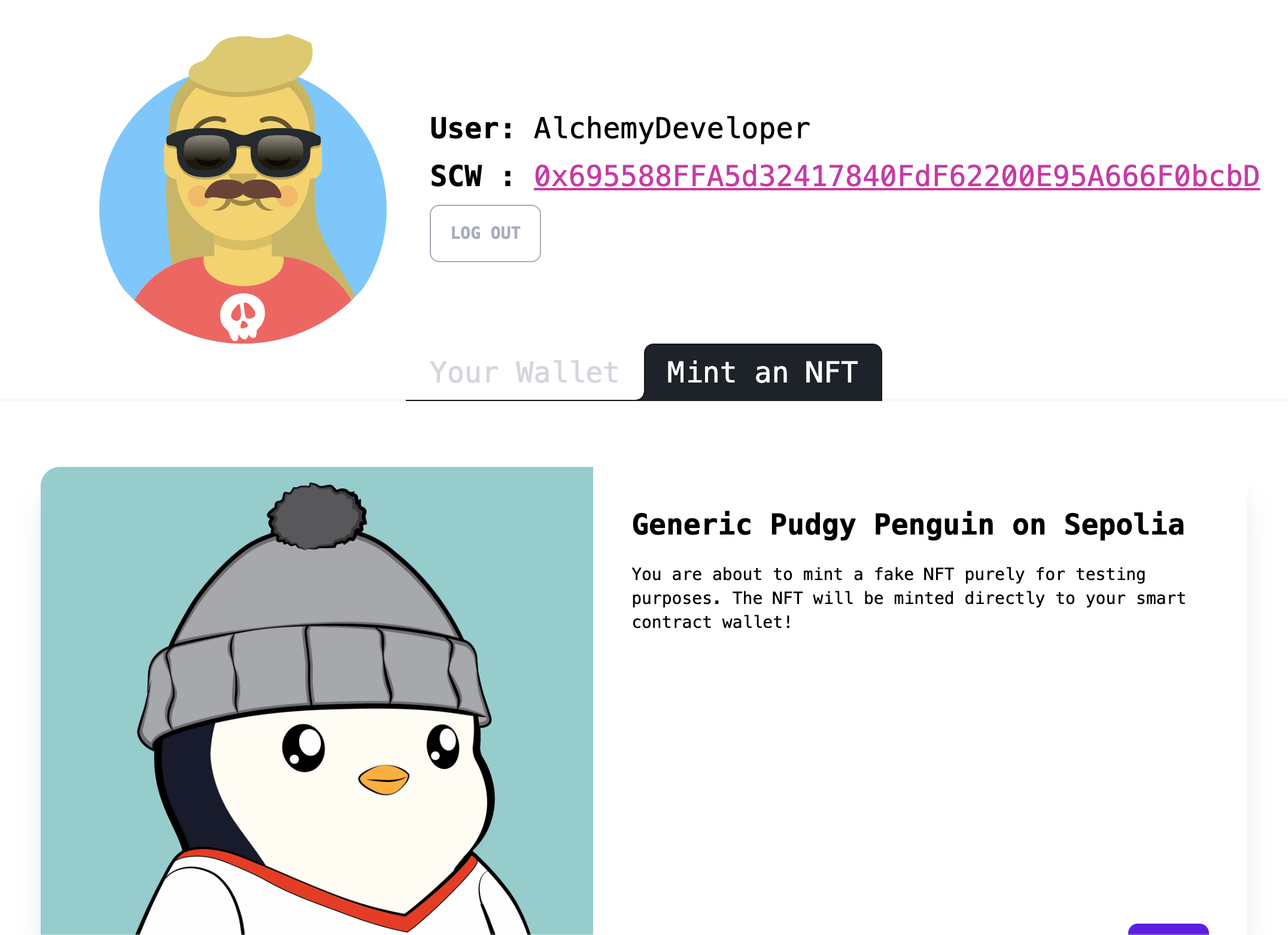
👀 Your end-product will look a little like this:

All of the code in this guide is available in this Github repo, please feel free to fork and modify!
Pre-Requisities
- Node.js version 16.14.0 or higher.
- This project will make use of Create Web3 Dapp, a web3-enabled wrapper of Create Next App. ⚠️ Please note: Create Web3 Dapp ships out of the box using NextJS 13 which means the project’s main folder is
/appinstead of/pages.
Step 1: Local Project Setup
Create Web3 Dapp Setup
Let’s get to it! First up, let’s set up our local development environment…
- Open a terminal and navigate to your preferred directory for local development - for the purposes of this guide, we’ll use
~/Desktop/my-aa-project/ - Once in the
/my-aa-projectdirectory, runnpx create-web3-dapp@latest - For the initialization wizard, please choose the following options:
- Project name:
gasless-nft-minter - Choose how to start:
Boilerplate dapp - Choose Typescript or Javascript:
Typescript - Choose your blockchain development environment:
Skip - Login to your Alchemy account (or sign up for one) to acquire an API key
- As it should say in your terminal, run
cd gasless-nft-minterand then runnpm run dev
Nice! You just used Create Web3 Dapp to startup your local development environment with important dependencies, out-of-the-box, such as:
- viem: viem delivers a great developer experience through modular and composable APIs, comprehensive documentation, and automatic type safety and inference.
- ConnectKit: ConnectKit is a powerful React component library for connecting a wallet to your dApp. It supports the most popular connectors and chains, and provides a beautiful, seamless experience.
- wagmi: wagmi is a collection of React Hooks containing everything you need to start working with Ethereum. wagmi makes it easy to “Connect Wallet,” display ENS and balance information, sign messages, interact with contracts, and much more — all with caching, request deduplication, and persistence.
- and more!
ConnectKit Wallet Setup
Even though we won’t be building anything that interfaces with a web3 browser wallet in this guide, let’s still make sure we plug in the ConnectKit API key so that we don’t get errors - and in case, you DO want to add web3
- Go to https://walletconnect.com/
- Create an account and go to the
Dashboard - Select
+ New Project - Copy the
Project ID - Open your project’s
.env.localfile and add the following variable:
- Save the file! Now, go into you your project’s
layout.tsxand make sure to changeline 10so that it receives the variable you just set up.
Your config object should look like this:
Typescript @common Setup
One thing that’ll make your development flow 100x easier is adding @common folder pathing. This allows you to import components between files without having to explicitly type the path to the component.
All you need to do:
- In your
tsconfig.jsonfile, replace lines22-24, with:
- In your project’s root folder, create a new folder called
common
Sweet! Now we can create our components in the /common folder and easily import them across our app! 🏗️
Step 2: Set Up A Gas Policy on Alchemy + Install Styling Dependencies
Sponsored Gas Policy Setup
Thanks to Alchemy’s Gas Manager Coverage API, you are able to create gas policies to build applications with “gasless” features - meaning: your users can interact and perform typical web3 actions such as owning, minting, burning and transfering an NFT - without users having to pay gas fees. This type of infrastructure can be super powerful depending on your use case.
Since this is an AA-enabled application, users will be represented as smart contract wallets - and we will choose to sponsor the minting of an NFT user operation for them! Let’s set up a gas policy to sponsor our users and provide them the greatest UX ever! 🔥
- Go to https://www.alchemy.com/ and sign in to your account

- In the left sidebar, select
Account Abstractionand once the menu opens, selectGas Manager - Once you are in the
Gas Managerpage, select theCreate new policybutton

- For the Policy details, fill in the following:
- Policy Name:
Gas Fee Sponsorship for my Gasless NFT Minter App - For App: Choose the app attached to the Alchemy API key you used in Step #1!
- Select
Next

- For the Spending rules, fill in the following:

- Select
Next
Since our app will strictly be on Sepolia, these don’t really matter but are still good safeguards to input.
- For the
Access controls, simply selectNext - For the
Expiry and duration, select the following (ie, end the policy effective 1 month from today’s date AND make user op signatures valid for 10 minutes after they are sent):

-
Lastly select
Review Policyand thenPublish Policy -
Once you are routed to your dashboard, make sure to
Activateyour new policy! Your policy should look something like this:

Nice! Now, the Alchemy API key you have in your project’s .env file is directly tied to a gas policy to sponsor user operations.
Add the Gas Policy Id to Your .env.local File
In the Alchemy dashboard, where you just created your Gas Manager Policy, you’ll need to copy-paste the Policy ID into your project:
- Open your project’s
.env.localfile and create the following variable:
- Save your file!
Sweet. We’re all done with gas policy setup! Let’s add some styling dependencies to our project now… ⬇️
Styling: Tailwind CSS & DaisyUI
In order for this app to look pretty, let’s install TailwindCSS and DaisyUI, just in case!
Tailwind CSS
This step is exactly the same as the official instructions EXCEPT, the
tailwind.config.csshere is a bit different to account for our use of@commonfolder.
- In your project’s root folder, run
npm install -D tailwindcss postcss autoprefixer daisyui@latest - Then, run
npx tailwindcss init -p
You should see your terminal output:
- Copy-paste the following into your app’s newly-created
tailwind.config.jsfile:
- Lastly, copy-paste the following into the very top of your app’s
globals.cssfile:
Daisy UI
This step is EXACTLY the same as the official DaisyUI installation instructions.
- Run
npm i -D daisyui@latest - In your newly-created
tailwind.config.css, add the following key to themodule.exportsin that file:
You’re done! Now you have access to cutting-edge styling libraries - this will be great in order to deliver better UX! 🤩
Step 3: Set Up Authentication
One of the first things you’ll need in an AA-enabled application is a way to authenticate/map a real-life user record to an account on your app. Since our goal is to NOT use web3 browser wallets, we need to rely on a more traditional way to authenticate a user.
The authentication setup we will use is simplistic but powerful - and NOT secure. Remember, this guide is for educational purposes and should never be used in a production setting!
Set Up Userbase Account
Let’s set up our own authentication with Userbase!
- First of all, run
npm i userbase-jsin your terminal - Now, go to https://userbase.com/ and create an account
- Once you sign in, you should see a default Starter App
- Copy the Starter App’s
App Id - Go to your
.env.localfile, create a variable and paste your app id, like this:
Note: In order to expose the app ID value to the client-side, you must add
NEXT_PUBLICto the variable.
- Next, go back to Userbase and go to the
Accounttab in the navbar - Scroll down on the page till you see the
Access Tokenssection - Type in your password and write
get-userbase-userfor the label, then hitGenerate Access Token - Once you have your access token, go back to your
.env.localand add a variable again like this:
Sweet! You’ve set up everything needed on the Userbase side, now let’s continue building our auth implementation! 💪
Why did we use Userbase? Because it’s a quick, powerful and easy solution for managing user accounts without needing to set up bulky servers or databases!
Set Up AuthProvider
AuthProvider component
- In your project’s
/commonfolder, create a new file calledAuthProvider.tsxand copy-paste the following:
Use AuthProvider component in layout.tsx
In order for your AuthProvider component to take effect on your app, follow these steps:
- Go to your project’s
layout.tsx - Delete
lines 4-5, we don’t need them! (feel free to implement them yourself!) - After
line 10, add the following:
- Remember to add the
sepoliaimport from wagmi online 4:
This is to protect our users! We want to only allow use of this app exclusively on the Sepolia test network.
- Then, add the following import at the top of the file (but not above the
'use client'statement):
- Now, wrap your entire
RootLayoutexport in theAuthProvidercomponent you just imported, it should look like this:
Remember to remove the
<Navbar>and<Footer>components!
Your application, and any of its components, now has access to user authentication state - nice! 🔥
Step 3: Set Up Sign Up / Login Routes
Now, let’s use NextJS 13 /app infrastructure to set up some routes! This section is heavy so get ready! 🧗♂️
Sign Up
- Run
npm i @noble/secp256k1 - Create a new folder in the
/appfolder called/sign-upand then in that folder create a file calledpage.tsx
This is how you create routes in NextJS 13! By doing the above step, your app will now expose the following route:
localhost:3000/sign-upand render whatever component you put insidepage.tsx
- In the
/sign-up/page.tsxfile, copy-paste the following code:
There is quite a bit going on in this file. Particularly, there are a lot of things we are importing (the next step is setting all of these imports up!). Let’s break this file down a bit by looking at some of the imports we haven’t seen yet:
Sign Up Imports
import * as secp from "@noble/secp256k1";
When signing up, we use the @noble/secp256k1 crypto library to generate a private key for the user.
What? A private key? Since this is a simple implementation of account abstraction, we will use the Simple Account model which makes use of a private key to generate and own a smart contract wallet.
import { useAuth } from "@common/auth/AuthProvider";
Our good ole’ authentication hook which will give us access to the user’s state across our app.
import Loader from "@common/utils/Loader";
This is a simple Loader component that we will use from DaisyUI. The loader will display any time there is an API query being performed. This just makes for better UX.
import { publicClient } from "@common/utils/client";import simpleFactoryAbi from "@common/utils/SimpleAccountFactory.json";
The important utility here is the SimpleAccountFactory.json import. We import the abi of the SimpleAccountFactory smart contract We will make use of one of the read functions in order to deterministically generate a user’s smart contract wallet address.
import { useRouter } from "next/navigation";
Thanks to native next/navigation package, we can make use of the useRouter hook to handle routing across our application.
handleSignup() Function
The handleSignup function does quite a bit too, let’s break it down:
- First, it generates a private key using
@noble/secp256k1 - Then it uses that private key to make a call to the server-side of the application (specifically to the
/api/get-signerendpoint, which we have yet to set up) - The
get-signerendpoint uses the private key to create aSignerobject paired with theSimpleSmartAccountOwnerimported from Alchemy’s AA SDK. The endpoint simply returns the address of the signer that will own the smart contract wallet. - We then do some viem magic to interface with the SimpleAccountFactory smart contract (using the imported
abi) in order to deterministically read the user’s smart contract wallet address, calleduserScwAddress.
NOTE: We don’t the smart contract account just yet! We are just using the
getAddressfunction of the SimpleAccountFactory contract
- After acquiring the user’s smart contract wallet address, we have all of the info we want to create an account and store it in Userbase. The
userbase.signUpAPI request sends the user’s private key and smart contract wallet address - this creates a new user record on userbase with this data mapped to the user account.
NOTE: We choose to store the private key in plaintext on the Userbase server, a practice that should NEVER move outside the bounds of testing. You would need to set up more authentication servers to store the key more securely. For our purposes, this works.
response2is an response object we receive back from Userbase. All that’s left to do is use it to extract the user’suserId. Then we create an object of all the user data we have up to this point:
-
loginis a function we import from ourAuthProvider- all that passing in theuserInfoobject to it does is make all that user data available all across our app - we will need it! -
router.push(/?signup=success)simply routes the dapp to the/route (which is whatever is inapp/page.tsx)
Log In
Now that we’ve set up a route to sign up, let’s also set one up to allow our users to log in to the app! 🤝
-
Similar to the sign up step above, create a new folder in the
/appfolder called/loginand then in that folder create a file calledpage.tsx -
In the
/login/page.tsxfile, copy-paste the following code:
This is a much simpler component than the sign up one we put together above. Let’s break anything we haven’t seen yet down:
handleLogin() Function
- This component sets up a simple input form. When the user submits it with a
usernameandpassword, thehandleLoginfunction usesuserbase.signInto send the data to Userbase to authenticate. - We then put all that data into an object and use the
loginfunction, imported using theuseAuthhook, in order to make all the logged in user’s data available to our app throughout the user session. ✅
Noice! By this point, you have two super important routes set up but you should be seeing this in your project directory:

We don’t like all that red! That’s because we are using imports that we haven’t yet initialized. ⬇️
Step 4: Add All The Necessary utils & .env Variables
Utils
Phew, authentication can get heavy huh! We’re almost there! Let’s add some of the needed imports we used in Step 3 into our project.
- In the
/commonfolder, create a new folder called/utils - In the newly-created
/utilsfolder, create a new file calledSimpleAccountFactory.jsonand copy-paste the following:
- Still in the
/utilsfolder, create a new file calledclient.tsand copy-paste the following:
- Still in the
/utilsfolder, create a new file calledLoader.tsxand copy-paste the following:
Now, one more contract abi to add: that of the actual NFT contract!
- In the
/utilsfolder, create a new file calledNFTContract.jsonand copy-paste this JSON:
Nice, the localhost:3000/sign-up and localhost:3000/login routes should now be viewable without errors! 👀
Note, they still won’t work and you’ll get errors if you submit them! We need to set up the API requests… ⬇️ BUT before we do that, let’s set up a gas policy on Alchemy. We want to get a special API key that our app will map to our gas policy of paying for user NFT mints! 🚀
Step 6: Set Up the /api Folder + Routes
Let’s go ahead and set up all of the API requests, whether external or on the server-side of our NextJS application in this step. We will set up four endpoints to:
- Get the owner address for a smart contract wallet deterministically (uses the AA SDK)
- Get a smart contract wallet’s owned NFTs (uses the Alchemy SDK)
- Submit a sponsored user operation on behalf of the user’s smart contract wallet (uses the AA SDK)
- Get a user’s private key from the Userbase server whenever necessary
Let’s jump in! 🤿
Install More Dependencies
We need a lot of tools from Alchemy at this point:
- In your terminal, run
npm i @alchemy/[email protected] @alchemy/[email protected] alchemy-sdk
And that’s it! 🧙♂️
Create API Endpoints
Get Owner of Smart Contract Wallet Deterministically
- In the
/appfolder of your project, create a new folder called/api - Inside the newly-created
/appfolder, create a new folder called/get-signer - And inside that folder, create a new file called
route.ts
This is how you create API routes in NextJS 13! ✨
- Inside the
route.tsof the/get-signerfolder, copy-paste the following code:
All this script does is create a Signer object, similar to the ethers.js Signer class that is allowed to sign and submit user operations.
Get a Smart Contract Wallet’s NFTs
We’ll want to build a simple wallet display so that when a user gaslessly mints an NFT to their smart contract wallet, they are able to see the change of state.
- In the
/apifolder, create a new folder called/get-user-nftsand inside that folder create a file calledroute.ts - Copy-paste the following code into
route.ts:
Nice and simple script that uses the Alchemy SDK to fetch a user’s NFTs! One more endpoint…
Submit a sponsored user operation on behalf of the user’s smart contract wallet
- Still in the
/apifolder, create a new folder called/mint-nft-user-opand create a file inside that folder calledroute.ts - Inside the
route.tsfile, copy-paste the following code:
Get a User’s pk from Userbase
- Run
npm i axiosas this will be an external API call - In the
/apifolder, create a new folder called/get-userand, same as all above, create a file inside it calledroute.ts - In the
route.tsfile, copy-paste the following quick script:
All in all, your /api folder, after this step, should look like this:

You’ve just set up super powerful API routes in your NextJS 13 project! 💫 You’ll notice we used a whole bunch of environment variables to make the scripts work - let’s add the remaining values! ⬇️
Final Remaining .env File Variables To Add
- In your project’s
.env.localfile, set up these slate of variables - needed to make your API scripts work:
By now, your .env.local file should look something like this:

We’re almost there!! 🏃♂️
Psst! You should be able to successfully sign up as a user now! The app will
break since it won’t know where to re-direct state successfully, but feel free
to try signing up for an account, then go to Userbase.com and select your
Starter App - by this point, you should see the user you just created
successfully on the Userbase end!
Step 7: Set Up Your / (Home!) Route
It must be annoying to not be able to load localhost:3000/ without any errors or it still displaying old instructions, so let’s fix that! 🛠️
We want our home component to do two things:
- If the user is not logged in, re-direct to
/login - If the user is logged in, display a page where they can toggle either their wallet view (ie, a display to show the currently owned NFTs of the user’s smart contract wallet) and a minter view (ie, a display to mint a new NFT to their smart contract wallet)
Let’s do it! 🚴♀️
Setting up the Home Route
- First of alll, let’s take a quick detour - add
background-color: white;to thebodytag inside theglobals.cssfile - let’s make our app light mode enabled for now! (Remember to save the file!) - Second, we’re going to use the Random Avatar Generator package to give each of our users a cool avatar! Run
npm i random-avatar-generatorin your project terminal - Now, go to
/app/page.tsx(this is your app’s default component; whenever a user visits the/route, this component will render!) - Copy-paste the following code:
By now, your app / route should look like this:

We are setting up the Home component so that whenever a user loads the / route, the app runs a quick hook to check whether they are logged in. If they are, display the Wallet + Minter components (the toggle between those two components relies on the walletViewActive state variable), else display a simple Please log in to continue! text.
Step 8: Set Up Wallet Display + Gasless Minter Components
You’ll notice at this point, your code editor should be complaining that we are trying to use two components that we haven’t created yet: WalletDisplay and GaslessMinter. Let’s create each of these now…
WalletDisplay
- In your
/commonfolder, create a new component calledWalletDisplay.tsx - Open the
WalletDisplay.tsxfile and copy-paste the following:
This component will, on-mount, immediately make a call to the get-user-nfts endpoint we set up in Step #6, passing the user’s smart contract wallet address as an argument. So, every time the page loads, a new query to check the user’s smart contract wallet owned NFTs is performed.
GaslessMinter
-
There’s a really awesome npm package called react-confetti that we’ll use to celebrate whenever one of your application’s users gaslessly mints an NFT, install it by running
npm i react-confetti -
In your
/commonfolder, create a new component file calledGaslessMinter.tsxand copy-paste the following:
Step 9: Mint Your NFT!
Woah, you just set up a full-stack end-to-end account abstraction solution for gaslessly minting NFTs - fantastic job! 💥
Here are some ther optimizations and features you can work on if you want an extra challenge at this point:
- can you make the NFT burnable and/or transferrable?
- can you make the UX even better?
- can you deploy this to a production server and share with your friends?
Here is the Github repo containing all of the code in this tutorial, please feel free to fork and make it your own!